import React, { useState } from 'react'
import { Button, message, Steps, theme } from 'antd'
import After from './components/after'
import Now from './components/now'
const steps = [
{
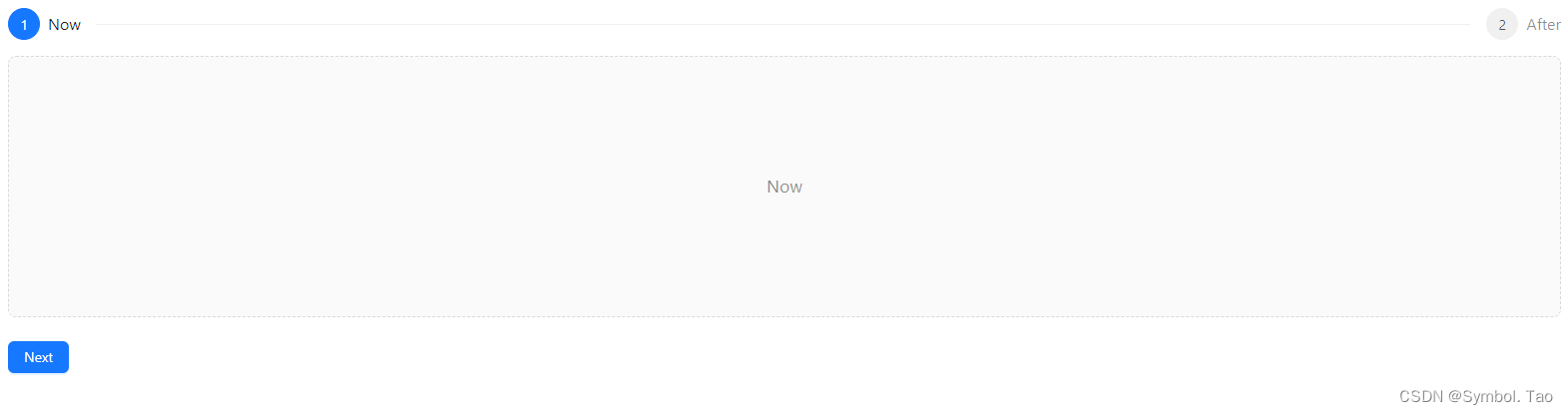
title : 'Now' ,
content : < Now / >
} ,
{
title : 'After' ,
content : < After / >
}
]
const StepsDemo = ( ) => {
const { token } = theme. useToken ( )
const [ current, setCurrent] = useState ( 0 )
const next = ( ) => {
setCurrent ( current + 1 )
}
const prev = ( ) => {
setCurrent ( current - 1 )
}
const items = steps. map ( item => ( {
key : item. title,
title : item. title
} ) )
const contentStyle = {
lineHeight : '260px' ,
textAlign : 'center' ,
color : token. colorTextTertiary,
backgroundColor : token. colorFillAlter,
borderRadius : token. borderRadiusLG,
border : ` 1px dashed ${ token. colorBorder} ` ,
marginTop : 16
}
return (
< >
{ }
< Steps current= { current} items= { items} / >
{ }
< div style= { contentStyle} > { steps[ current] . content} < / div>
{ }
< div
style= { {
marginTop : 24
} }
>
{ current < steps. length - 1 && (
< Button type= "primary" onClick= { ( ) => next ( ) } >
Next
< / Button>
) }
{ current === steps. length - 1 && (
< Button type= "primary" onClick= { ( ) => message. success ( 'Processing complete!' ) } >
Done
< / Button>
) }
{ current > 0 && (
< Button
style= { {
margin : '0 8px'
} }
onClick= { ( ) => prev ( ) }
>
Previous
< / Button>
) }
< / div>
< / >
)
}
export default StepsDemo
import React from 'react' ;
import { Avatar, List, Steps } from 'antd' ;
const data = [
{
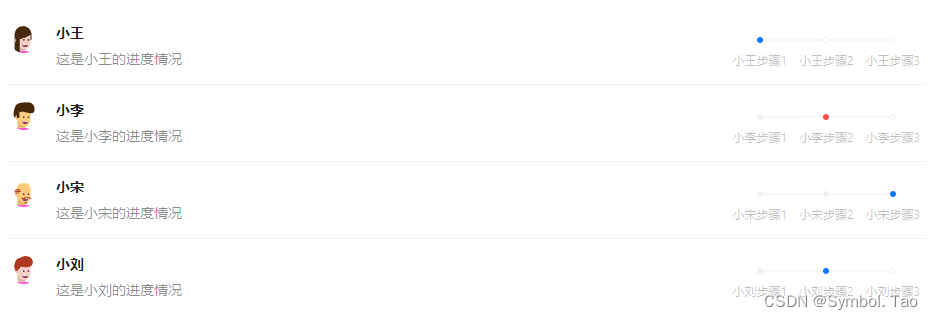
title : '小王' ,
current : 0 ,
steps : [
{
title : '小王步骤1' ,
description : '这是小王步骤1' ,
} ,
{
title : '小王步骤2' ,
description : '这是小王步骤2' ,
} ,
{
title : '小王步骤3' ,
description : '这是小王步骤3' ,
} ,
]
} ,
{
title : '小李' ,
current : 1 ,
status : 'error' ,
steps : [
{
title : '小李步骤1' ,
description : '这是小李步骤1' ,
} ,
{
title : '小李步骤2' ,
description : '这是小李步骤2' ,
} ,
{
title : '小李步骤3' ,
description : '这是小李步骤3' ,
} ,
]
} ,
{
title : '小宋' ,
current : 2 ,
steps : [
{
title : '小宋步骤1' ,
description : '这是步骤1' ,
} ,
{
title : '小宋步骤2' ,
description : '这是小宋步骤2' ,
} ,
{
title : '小宋步骤3' ,
description : '这是小宋步骤3' ,
} ,
]
} ,
{
title : '小刘' ,
current : 1 ,
steps : [
{
title : '小刘步骤1' ,
description : '这是小刘步骤1' ,
} ,
{
title : '小刘步骤2' ,
description : '这是小刘步骤2' ,
} ,
{
title : '小刘步骤3' ,
description : '这是小刘步骤3' ,
} ,
]
} ,
] ;
const App = ( ) => (
< div>
< List
itemLayout= "horizontal"
dataSource= { data}
renderItem= { ( item, index ) => (
< List. Item>
< List. Item. Meta
avatar= { < Avatar src= { ` https://api.dicebear.com/7.x/miniavs/svg?seed= ${ index} ` } / > }
title= { < a href= "https://ant.design" > { item. title} < / a> }
description= { ` 这是 ${ item. title} 的进度情况 ` }
/ >
< Steps
style= { {
marginTop : 8 ,
} }
type= "inline"
current= { item. current}
status= { item. status}
items= { item. steps}
/ >
< / List. Item>
) }
/ >
< / div>
) ;
export default App;